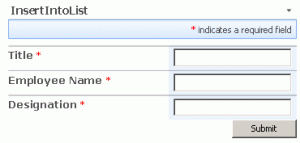
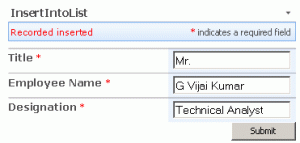
Custom Webpart – Inserts items into sharepoint custom list
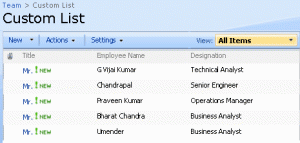
Here is the simple custom webpart which inserts items into (Title, Employee Name, Designation) Sharepoint custom list, before executing the webpart first of all you have to create custom list and required fields manually through UI as said below:Create a custom list, name it as Custom List (you can also choose different name, but make sure to modify the same in the code too) then create columns as mentioned…..
Title [Single line text] (this is by default available, no need of re-creating)
Employee Name [Single line text]
Designation [Single line text]
Download complete source code
- using System;
- using System.Runtime.InteropServices;
- using System.Web.UI;
- using System.Web.UI.WebControls.WebParts;
- using System.Xml.Serialization;
- using System.Web.UI.WebControls;
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.WebControls;
- using Microsoft.SharePoint.WebPartPages;
- namespace InsertIntoList
- {
- [Guid("4f70d2fa-e335-471d-94c6-5bec8d034032")]
- public class InsertIntoList : System.Web.UI.WebControls.WebParts.WebPart
- {
- TextBox oTextTitle;
- TextBox oTextName;
- TextBox oTextDesignation;
- Label oLabelMessage;
- Button oButtonSubmit;
- protected override void CreateChildControls()
- {
- base.CreateChildControls();
- oTextTitle = new TextBox();
- this.Controls.Add(oTextTitle);
- oTextName = new TextBox();
- this.Controls.Add(oTextName);
- oTextDesignation = new TextBox();
- this.Controls.Add(oTextDesignation);
- oLabelMessage = new Label();
- this.Controls.Add(oLabelMessage);
- oButtonSubmit = new Button();
- oButtonSubmit.Text = "Submit";
- oButtonSubmit.CssClass = "ms-ButtonHeightWidth";
- this.Controls.Add(oButtonSubmit);
- oButtonSubmit.Click += new EventHandler(oButtonSubmit_Click);
- }
- void oButtonSubmit_Click(object sender, EventArgs e)
- {
- if (oTextTitle.Text.Trim() == "" || oTextName.Text.Trim() == "" || oTextDesignation.Text.Trim() == "")
- {
- oLabelMessage.Text = "You must specify a value for this required field";
- }
- else
- {
- SPSite mySite = SPContext.Current.Site;
- SPWeb myWeb = SPContext.Current.Web;
- SPList myList = myWeb.Lists["Custom List"];
- SPListItem myListItem = myList.Items.Add();
- myListItem["Title"] = oTextTitle.Text.ToString();
- myListItem["Employee Name"] = oTextName.Text.ToString();
- myListItem["Designation"] = oTextDesignation.Text.ToString();
- myWeb.AllowUnsafeUpdates = true;
- myListItem.Update();
- myWeb.AllowUnsafeUpdates = false;
- oLabelMessage.Text = "Recorded inserted";
- }
- }



No comments:
Post a Comment